Choosing between Visual Studio vs Visual Studio Code can significantly impact your coding experience, productivity, and project outcomes. Both developed by Microsoft, these tools are highly regarded in the development community. However, they cater to different needs and preferences. Visual Studio is best for enterprise-level projects, while Visual Studio Code is for lightweight coding tasks.
At Aloa, a leading software agency, we leverage our robust project management framework to deliver high-quality software solutions tailored to align with the latest industry tech and trends. Our network of highly vetted partners and a dedicated U.S.-based product owner can guide you through every step of your product strategy, whether using Visual Studio for complex applications or Visual Studio Code for agile development.
Backed by our in-depth research and analysis, we've created this guide to help you navigate the difference between Visual Studio and Visual Studio Code. We'll break down each tool's essential features, core functionalities, and use cases so you can understand which one best aligns with your work style, the programming languages you use, and the features your projects require.
Let’s dive in!
Understanding the Basics of Visual Studio and Visual Studio Code
Consider your needs when selecting between Visual Studio vs Visual Studio Code. Visual Studio is a comprehensive IDE for large, complex projects with advanced features and deep Microsoft integration. Visual Studio Code is a lightweight, versatile editor that allows quick edits, web development, and working with multiple programming languages.
What Is Visual Studio?

Visual Studio is a comprehensive Integrated Development Environment (IDE), with an extensive suite of tools and features for software development operations. It is ideal for projects with complex graphical user interfaces (GUls), substantial memory demands, and extensive codebases and seamlessly supports project management tasks. Since Visual Studio is feature-packed, many developers do not need to rely on additional extensions or plugins further.
Core Functionalities of Visual Studio
- Integrated Development Environment: Offers full-featured IDE for writing, editing, and managing code.
- Debugging: Includes advanced debugging capabilities that allow developers to edit code, set breakpoints, and examine variables.
- Testing: Provides integrated testing tools for unit testing and performance profiling.
- Collaboration: Features like Live Share for real-time collaboration among team members.
- Deployment: Offers Azure-based deployment options for cloud integration.
- Design Tools: Include tools for UI design and modeling.
- Database Integration: Supports structured query language (SQL) projects and database management.
Typical Use Cases of Visual Studio
- Large-Scale Applications: Well-suited for developing complex, enterprise-level software projects.
- .NET Development: Excels in projects centered around Microsoft technology stack, particularly .NET and C#.
- Cross-Platform Development: Supports development for Windows, macOS, iOS, Android, and Linux platforms.
- Cloud Applications: Strongly supports Azure, Amazon Web Services (AWS), and Google Cloud integration.
- Desktop Applications: Provides templates and designers for creating Windows desktop applications using Windows Presentation Foundation (WPF) and WinForms.
- Web Development: Offers robust tools for ASP.NET Core and Blazor development.
What Is Visual Studio Code?

Visual Studio Code is a compact yet powerful source code editor that requires less than 500 MB of disk space. Tailored for web development, it excels with HTML, CSS, JavaScript, and frameworks like React or Angular. Its minimalistic design is best for handling small- to medium-sized projects, offering development and debugging capabilities without the overhead of larger IDEs.
I use Visual Studio Code for all my web projects and it is by far the best code editor I have used over the last few years. – Chris Raroque
Core Features of Visual Studio Code
- Lightweight and Fast: Known for its quick startup time and responsiveness, it is ideal for developers who need a fast and efficient coding environment.
- Extensibility: Developers can customize their environment by adding extensions for different programming languages, debuggers, and other tools.
- Cross-Platform Compatibility: Runs on Windows, macOS, and Linux, which provides consistency across different operating systems.
- Built-in Support for Popular Languages: Comes with native support for Node.js, JavaScript, and TypeScript and can be extended to other languages.
- Integrated Git Control: Includes built-in Git support, allowing developers to perform version control tasks directly from the editor.
The Git control is very powerful. I can’t remember the last time I used the command line to interface with Git. – Chris Raroque
- IntelliSense: Provides intelligent code completion, parameter info, and other code navigation aids to enhance productivity.
Typical Use Cases of Visual Code Studio
- Web Development: Strongly supports JavaScript and web frameworks.
- Cross-Platform Development: Works on projects that must be compatible across multiple operating systems.
- Scripting and Automation: Its quick startup and lightweight design make it ideal for scripting and automation tasks where developers must quickly write and test scripts.
Main Differences in Core Philosophy and Design
Visual Studio and Visual Studio Code are from Microsoft but serve different needs. Visual Studio is like a heavyweight champion for enterprise development, packed with tools for managing projects, debugging, and code profiling. It handles big, complex projects across multiple languages like C++, C#, and Python and ties in smoothly with Azure for cloud work. However, its extensive features mean it's a resource hog, making it slow to start.
On the other hand, Visual Studio Code is a nimble, open-source text editor built for flexibility and speed. It’s ideal for smaller projects and web development. The clean interface and quick startup let you customize it with extensions for various programming languages. Moreover, it's cross-platform, functioning on Windows, macOS, and Linux, and is the better choice for developers seeking a versatile tool without the bulk of a full Visual Studio IDE.
Visual Studio vs Visual Studio Code: The Comparison
Developers should understand the differences between Visual Studio vs Visual Studio Code in user interface, project management, and performance. Let’s compare how each tool manages resources, supports team collaboration, and handles large projects.
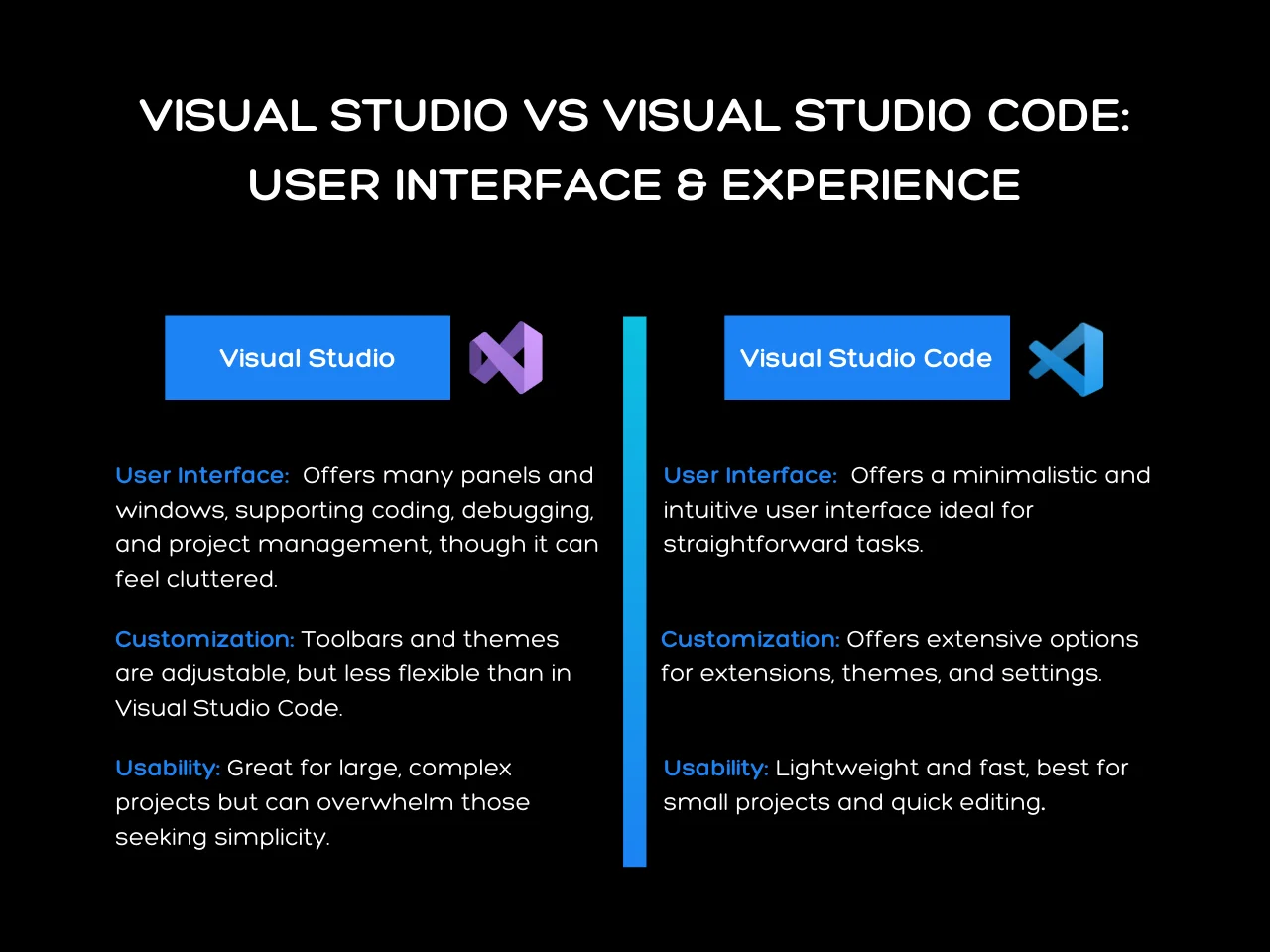
User Interface and Experience
Here’s a detailed breakdown of each tool’s user interface, customization, and usability:

Visual Studio
- User Interface: Visual Studio presents a comprehensive user interface, featuring multiple panels and windows that sometimes seem cluttered. It supports various development activities, covering everything from coding to debugging and project management.
- Customization: While you can adjust toolbars, themes, and extensions, its options are less flexible compared to Visual Studio Code. Because of the IDE’s complex nature, the customization process is more rigid.
- Usability: Tackle complex, large-scale projects with Visual Studio’s robust set of development tools ideal for extensive codebases. Managing the comprehensive features can overwhelm users seeking a simple interface for more straightforward tasks.
Visual Studio Code
- User Interface: Offers a minimalistic and intuitive user interface. It’s designed for simplicity and ease of use. With its uncluttered layout, users can focus on text editing and debugging, ideal for straightforward tasks.
- Customization: Leverage the tool's wide range of extensions, themes, and settings to customize the editor to your specific needs.
The extensions for VS Code are so incredibly powerful. From other developers I’ve talked to, they aren’t difficult to build either – Chris Raroque
- Usability: The tool’s lightweight and fast design makes it perfect for smaller projects and quick editing tasks. Users can benefit from its ease of setup and use, especially developers seeking efficiency without the complexity of an IDE.
Project Management and Collaboration Tools
When considering project management and team collaboration features, Visual Studio and Visual Studio Code offer different capabilities for their respective users:

Visual Studio
Visual Studio is a powerful Integrated Development Environment (IDE) with built-in project management tools for handling complex projects, solution management, and task tracking. It integrates with Azure DevOps and is ideal for large-scale projects that need detailed planning.
In terms of team collaboration, its connection with Azure DevOps and Team Foundation Server (TFS) offers features like version control, continuous integration, deployment, and agile project management, such as sprint planning and backlog management. It also facilitates code reviews and pull requests for collaborative development.
Visual Studio Code
Visual Studio Code (VS Code) doesn't have built-in project management tools but can be extended with plugins to handle tasks, track issues, and integrate with tools like Jira. For collaboration, it comes with the Live Share extension, allowing multiple developers to edit and debug code in real-time. It also integrates seamlessly with GitHub for source control and collaboration, so teams can easily manage and share their code.
Performance and Resource Consumption
Choosing between Visual Studio vs Visual Studio Code largely depends on the nature of the projects and the developer’s workflow preferences.
Visual Studio
- Heavy Resource Usage: Requires significant disk space (2.3 GB to 60 GB) and at least 16 GB of RAM for optimal performance.
- Load Times: Due to its extensive feature set and complexity, it has longer startup times. This can be a drawback for developers who need quick access to their development environment, such as for rapid prototyping and time-sensitive projects.
- Handling Large Projects: Suitable for large-scale enterprise applications and projects with complex architectures. It offers advanced debugging and diagnostic tools, which are invaluable for managing and troubleshooting large codebases, including those for mobile applications and cloud-based solutions.
- Operating System: Runs on Windows and macOS. However, Microsoft retired Visual Studio for Mac on August 31, 2024.
Visual Studio Code
- Lightweight and Fast: Uses fewer system resources than Visual Studio. It requires less than 200 MB of disk space and can run on machines with as little as 300 MB of RAM.
Compared to other editors I’ve used, I'm always surprised by how efficient VS Code is compared to everything else, especially when compared to Xcode, which I have to use for iOS development. – Chris Raroque
- Load Times: Boasts quick startup times, ideal for developers who prefer a fast edit-and-run cycle.
- Handling Large Projects: Requires additional setup through extensions to match the capabilities of Visual Studio, especially for languages like C#.
- Operating System: Runs on Windows, macOS, and Linux.
The Beginner’s Guide to Choosing Between Visual Studio and Visual Studio Code
Choosing between Visual Studio vs Visual Studio Code can be overwhelming for beginners. Below, we’ve outlined the fundamentals so you can pick the right tool for your needs:

Assessing Your Development Needs
When deciding between Visual Studio and Visual Studio Code, developers should consider their project's scope, team size, and budget:
- Project Type and Complexity: Visual Studio is better suited for large, complex projects, especially those using NET, C#, or C++, and is ideal for enterprise-level applications. In contrast, Visual Studio Code is suitable for smaller projects, web development, and scripting, making it great for front-end work and cross-platform development.
- Team Size: Visual Studio offers robust features for team collaboration, making it ideal for larger teams working on complex projects. Visual Studio Code is suitable for smaller teams or individual developers, with collaboration options provided through extensions like Live Share.
- Budget Constraints: Visual Studio offers a free Community edition, but Professional and Enterprise editions require paid subscriptions. Visual Studio Code is completely free and open source.
Compatibility with Other Tools and Environments
Visual Studio integrates well with Microsoft technologies like .NET, Azure, and the Windows SDK, making it perfect for projects using these tools. Developers can add new features and tools with the Visual Studio SDK. It works seamlessly with Azure DevOps and TFS for version control and project management. Although primarily for Windows, it supports Android development and has limited cross-platform capabilities.
Visual Studio Code is a lightweight code editor that works on Windows, macOS, and Linux, making it versatile for different operating systems. Its marketplace allows developers to add support for many languages and tools through extensions. VS Code supports JavaScript and TypeScript natively but can be set up for C, C++, and Python with plugins. It is great for front-end web development and works well with task runners and testing frameworks.
Community Support and Extensions
Visual Studio and Visual Studio Code have robust ecosystems of extension and strong community support, significantly enhancing their functionality and appeal to developers. Here’s a detailed look at what each offers:

Visual Studio
- Extensions: Visual Studio supports numerous extensions that enhance its capabilities, including productivity tools, code analysis plugins, and more. Popular extensions such as IntelliCode, Roslynator, Live Share, and GitLens are available through the Visual Studio Marketplace.
- Community Support: Visual Studio benefits from a robust partner ecosystem with over 1,100 partners developing tools and extensions for it. Microsoft supports the community through the Developer Community page, Microsoft Q&A, and the Microsoft Tech Community, where users can ask questions, share best practices and updates, and connect with experts.
Visual Studio Code
- Extensions: Visual Studio Code has an extensive library of extensions that enhance its functionality. Popular ones include Settings Sync, Live Server, and GitHub Copilot. The VS Code Marketplace offers a wide range of extensions, allowing developers to customize the editor to fit their needs.
- Community Support: VS Code’s community has various extensions with plugins for various programming languages and development tasks. Microsoft also supports VS Code through dedicated product-specific support pages.
Key Takeaway
Understanding the strengths and core functionalities between Visual Studio vs Visual Studio Code can help developers optimize their workflow and choose the right tool for their coding projects. Visual Studio shines in building enterprise-level applications with deep integration into Microsoft technologies. On the other hand, Visual Studio Code is best for developers seeking a lightweight, cross-platform editor for web and front-end development.
Despite their distinct roles, they significantly overlap in functionality, which can be confusing. Both support many programming languages and offer plugins and extensions. However, Visual Studio Code’s extensive marketplace and open-source nature provide more customization options than Visual Studio, making the full IDE unnecessary for certain tasks.
Unsure whether to use Visual Studio vs Visual Studio Code for your next project? Aloa can help you make the best choice. We streamline the outsourcing process, managing everything from vetting top developers to handling international payments. Skip the tool headaches and connect with experts who can deliver exceptional results. Reach out to us via dawei@aloa.co to transform your development workflow and access top-tier talent without the hassle.

.webp)












